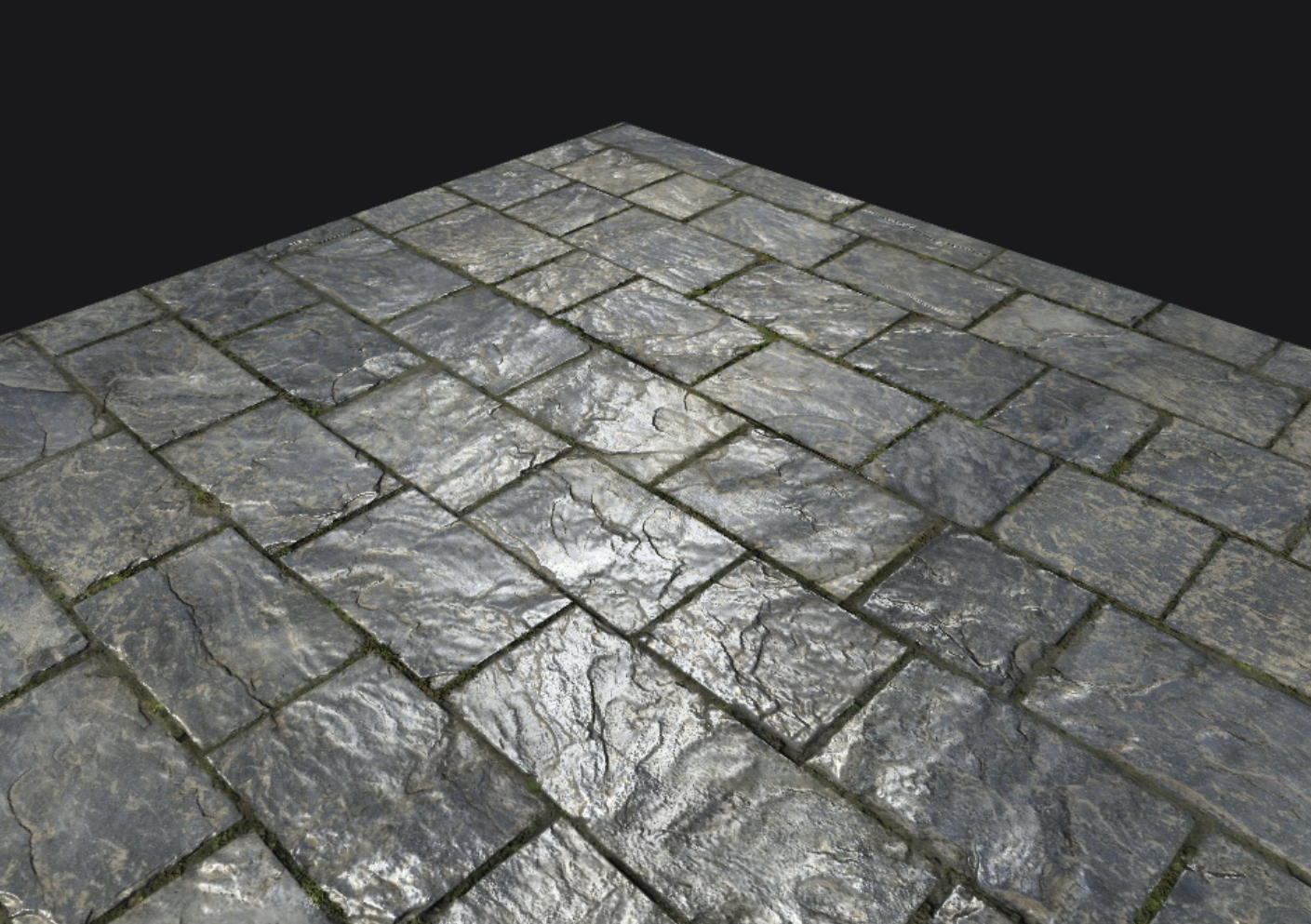
【WebGL】从零开始的Web端渲染器(3)——法线贴图
在模型导入时根据UV计算切线,在渲染时就可以根据切线坐标使用法线贴图。
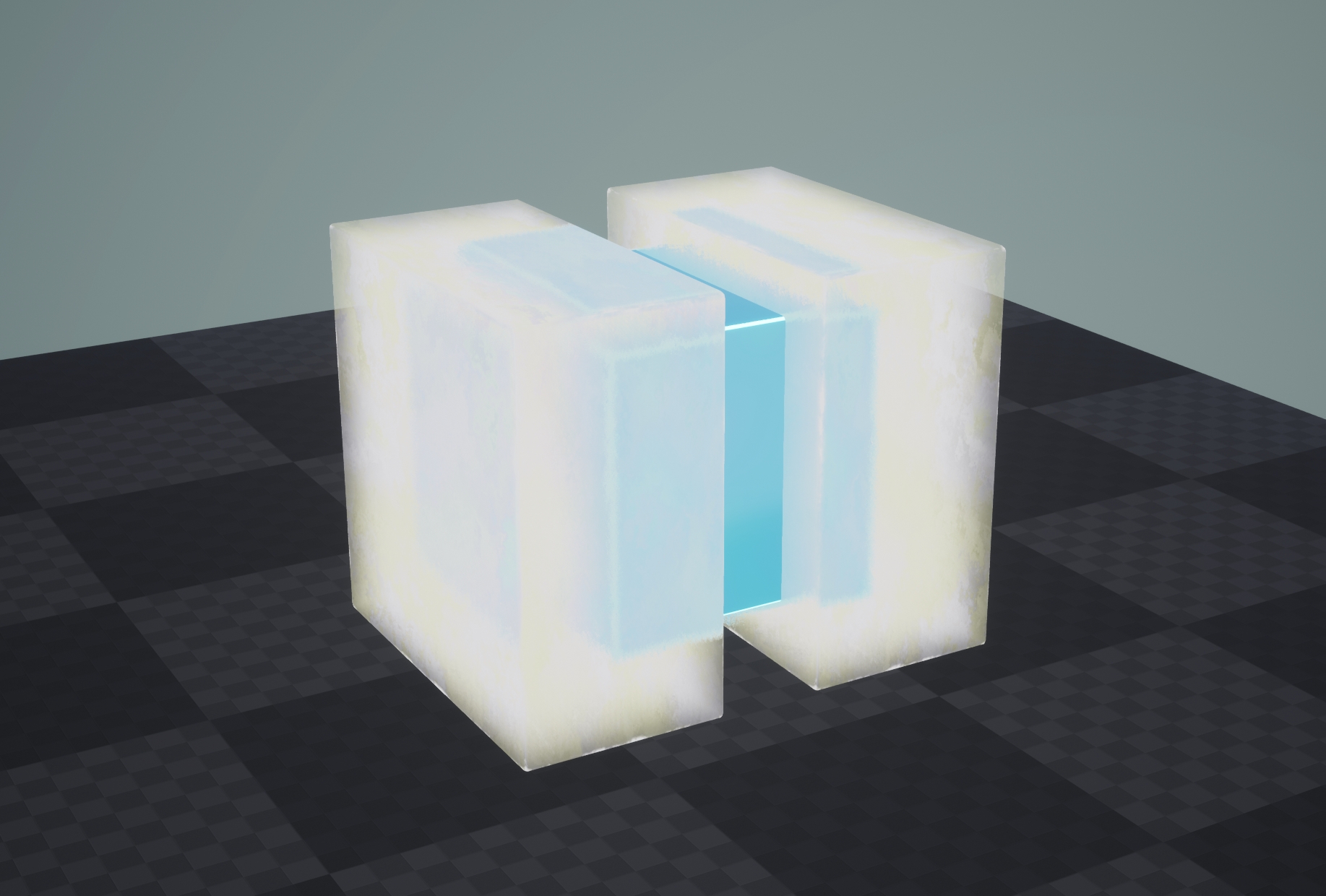
【WebGL】从零开始的Web端渲染器(2)——添加阴影
使用阴影贴图技术,添加阴影投射器,在渲染时先逐灯光绘制阴影贴图。
【WebGL】纯手写Web端渲染器及其API
使用Web三件套和WebGL从零完成的网页端渲染器,目标是同时还能实现类似游戏引擎一样的简单逻辑编写功能。
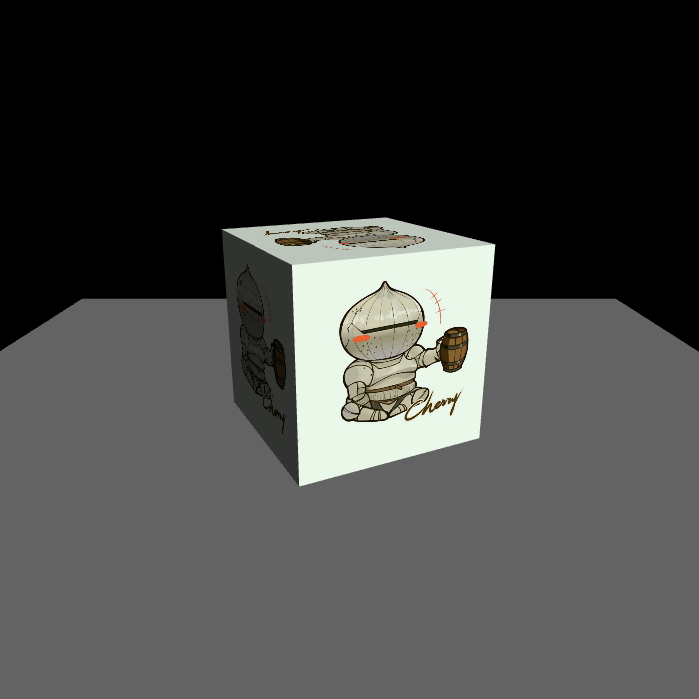
【WebGL】从零开始的Web端渲染器(1)——框架搭建
使用Web三件套和WebGL从零完成的网页端渲染器,目标是同时还能实现类似游戏引擎一样的简单逻辑编写功能。这里先实现简单框架。
【WebGL】WebGL编程API
Texturegl.creatTexture()创建 Texture 对象
输入值:无
返回值:返回创建出来的 Texture 对象,为空则创建失败
gl.deleteTexture(texture) ...
【读书笔记】WebGL Programming Guide
Your First Step with WebGLWhat Is a CanvasDrawRectangle.html
12345678910111213141516<!DOCTYPE htm ...