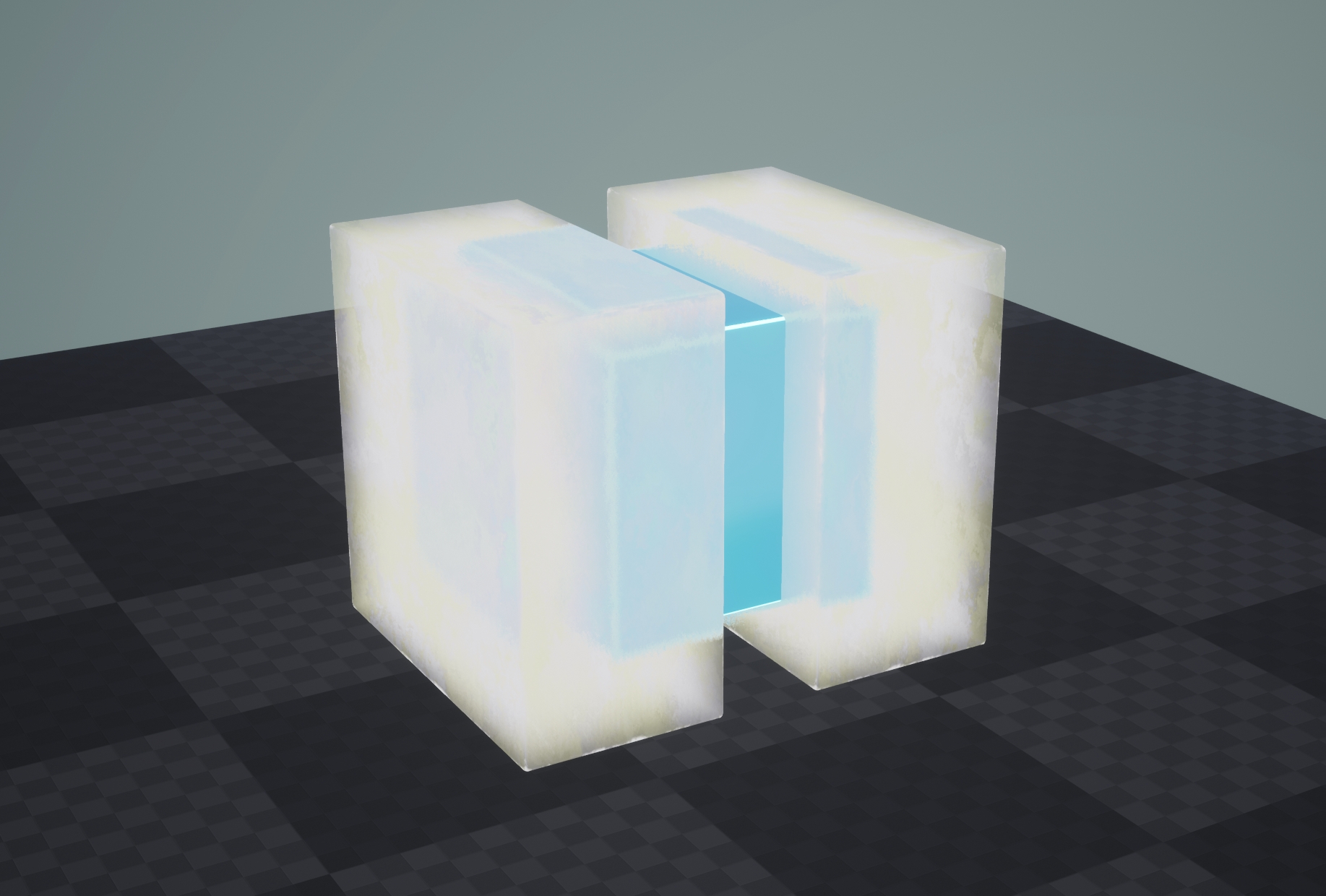
【WebGL】从零开始的Web端渲染器(3)——法线贴图
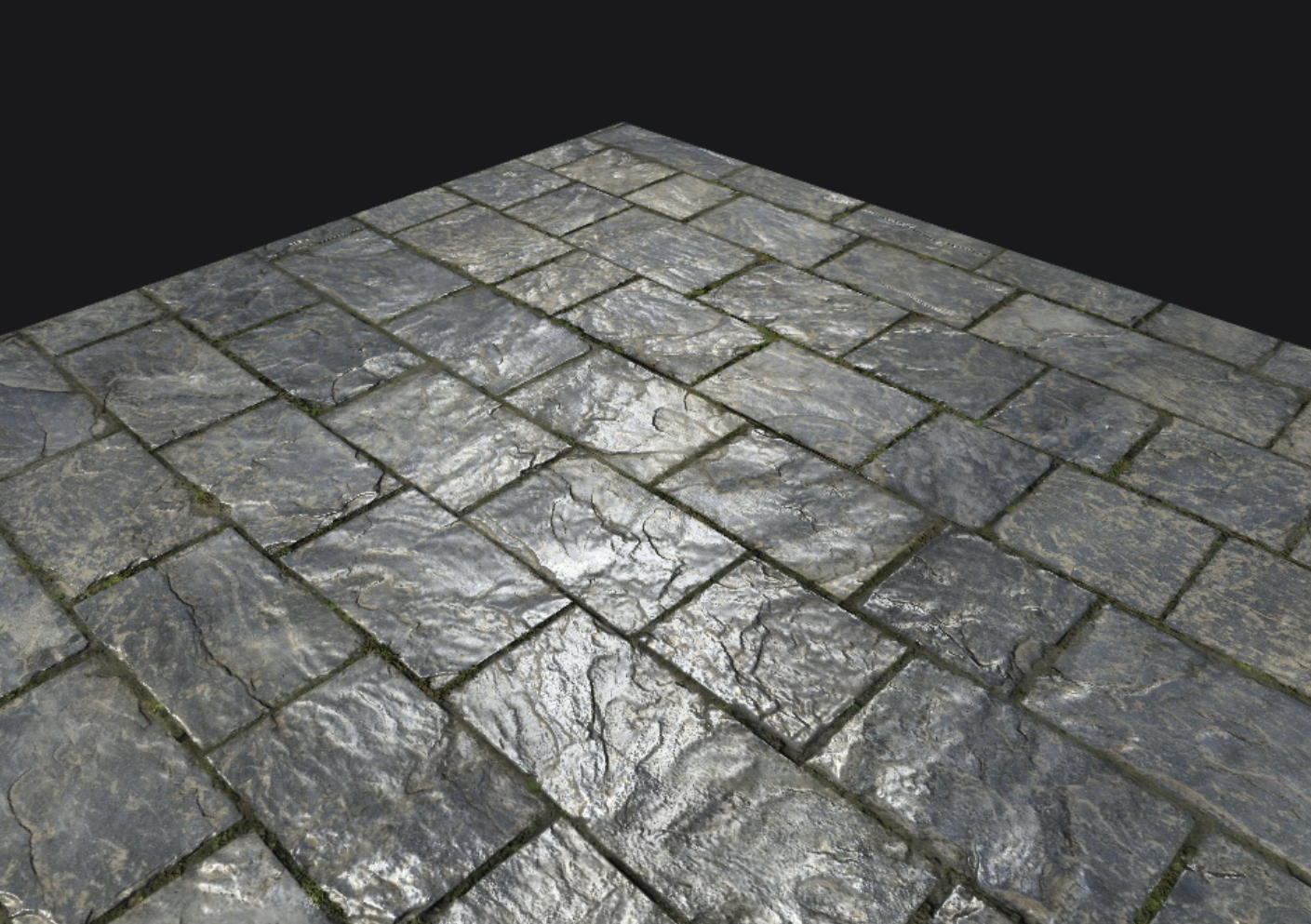
在模型导入时根据UV计算切线,在渲染时就可以根据切线坐标使用法线贴图。
【WebGL】从零开始的Web端渲染器(2)——添加阴影
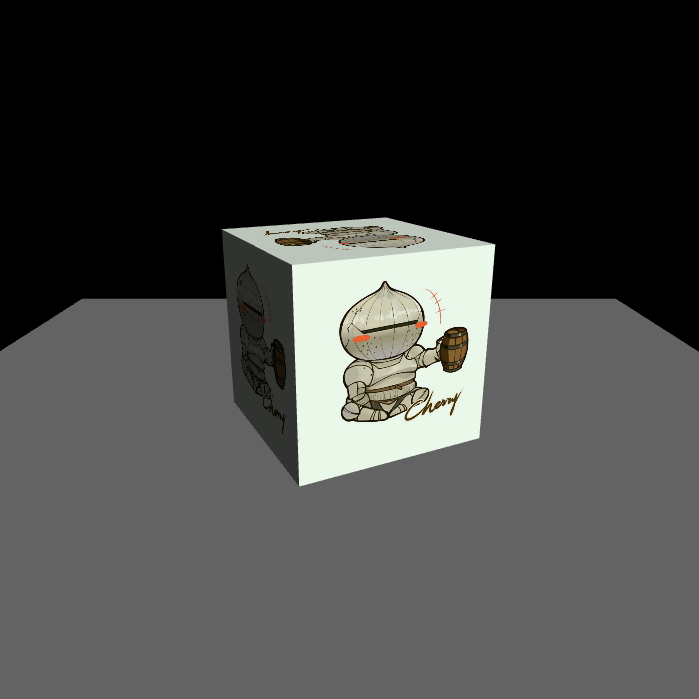
使用阴影贴图技术,添加阴影投射器,在渲染时先逐灯光绘制阴影贴图。
【WebGL】纯手写Web端渲染器及其API
使用Web三件套和WebGL从零完成的网页端渲染器,目标是同时还能实现类似游戏引擎一样的简单逻辑编写功能。
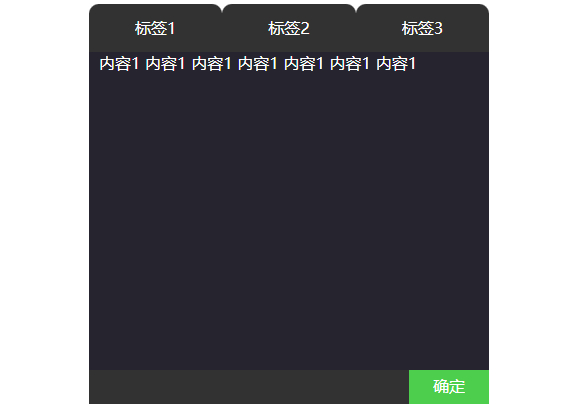
【Web】标签页切换功能
效果展示:
# 初步实现
编写HTML1234567891011121314151617181920212223242526272829303132<!DOCTYPE html>< ...
【WebGL】从零开始的Web端渲染器(1)——框架搭建
使用Web三件套和WebGL从零完成的网页端渲染器,目标是同时还能实现类似游戏引擎一样的简单逻辑编写功能。这里先实现简单框架。
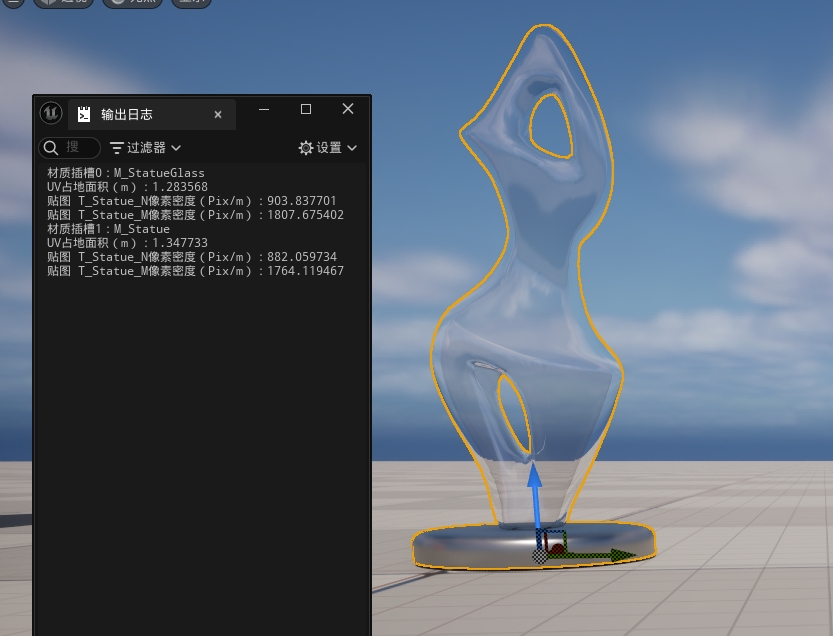
【PlayCanvas】定义脚本属性(公共变量)的方法
脚本属性的API文档:https://developer.playcanvas.com/en/api/pc.ScriptAttributes.html
添加脚本属性add(name, args);
...
【JS】网页鼠标移动拖尾特效
效果图
具体效果请参考这个页面
思路事件绑定方法为:document.addEventListener(event, function, useCapture);
event为描述事件名称的字符串。 ...