【UE4】模糊深度冰块材质效果制作(含有大量Trick警告)
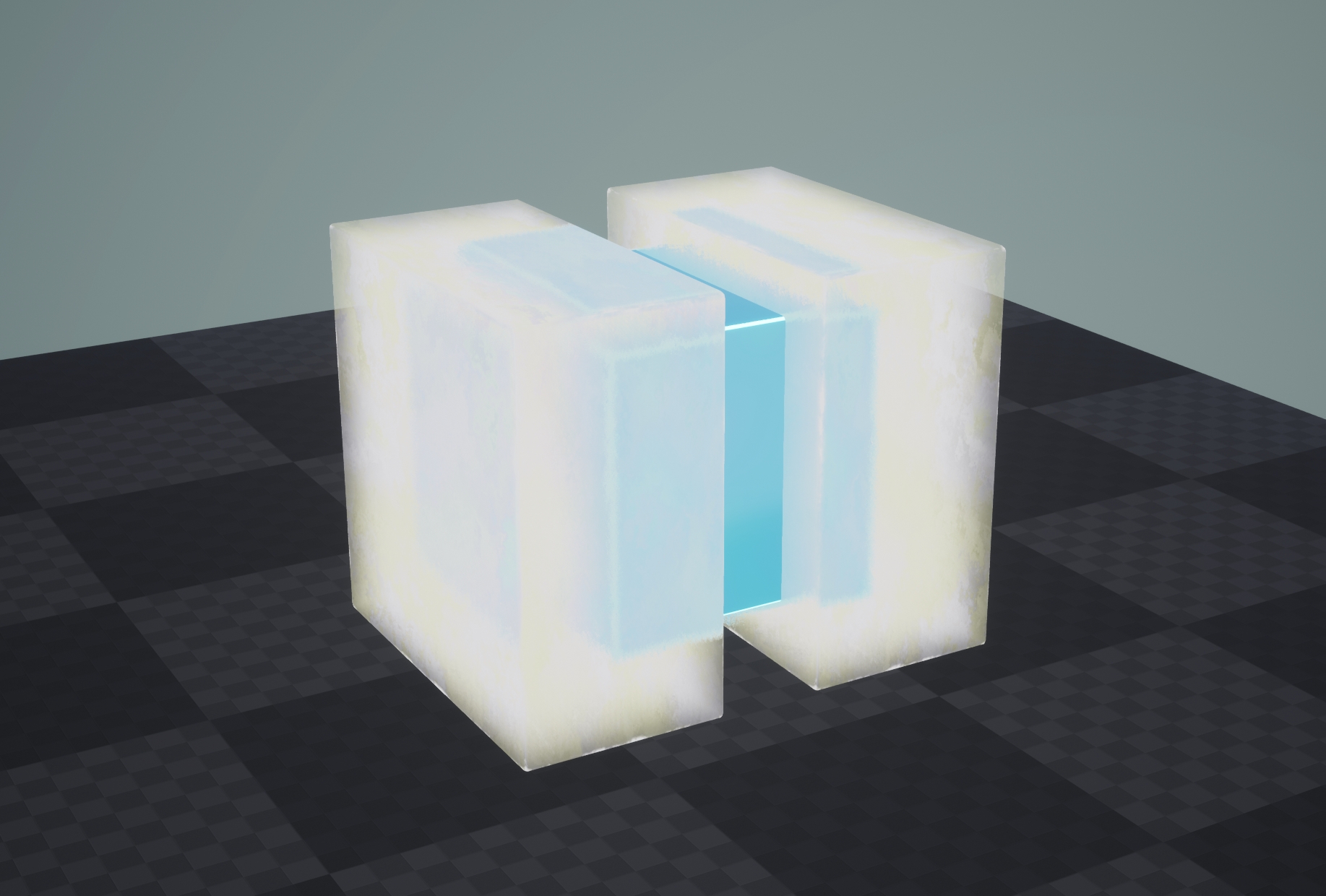
效果展示
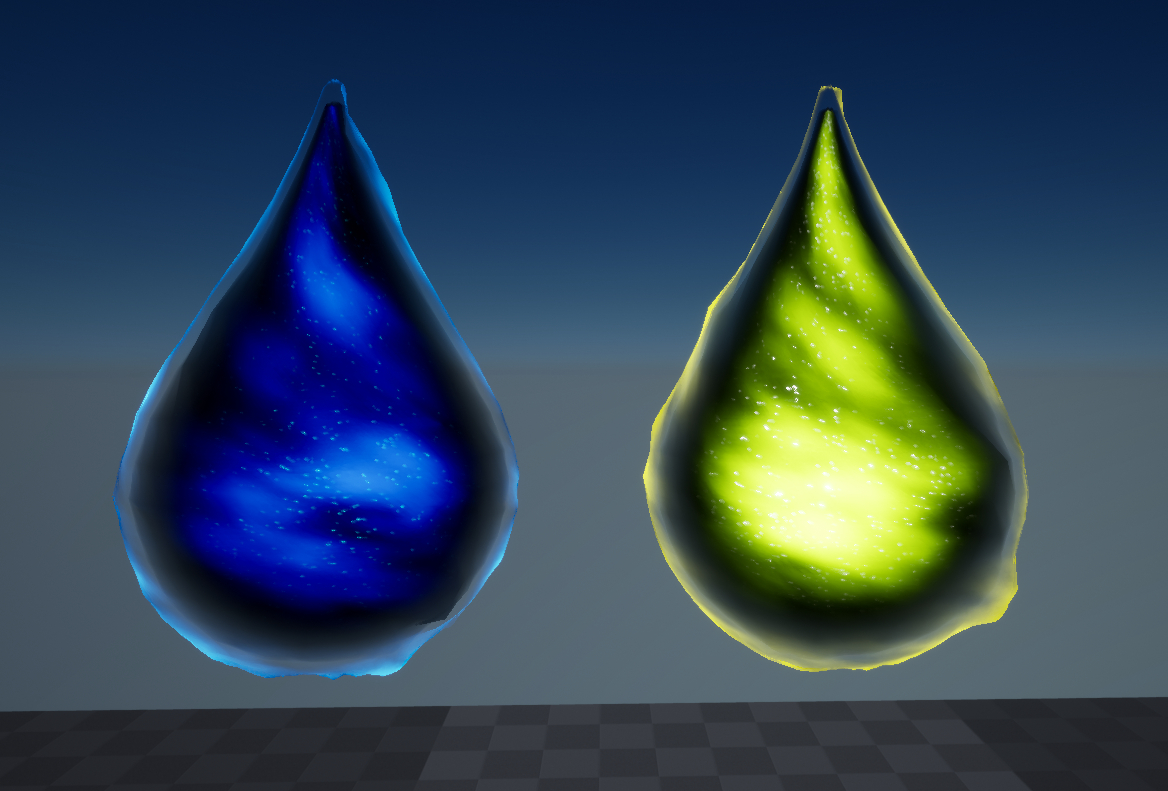
可对内部的长方体实现带有折射和深度的模糊效果,同时自身也有深度效果。
内含大量Trick操作,并非通用解决方案。
设计缘起
离谱需求
游戏开发的主要矛盾是美术师日益增长的艺术效果需要和渲染管线不平衡不充分的发展之间的矛盾。
—— 我·说的
是日,组里的美术同学提出了一个需求:我们游戏中玩家的一个装备要做的高级一点,你看那种模模糊糊的冰块多高级,咱们做这个吧!并兴高采烈地出了设计图。
稍有常识的技美都会看出,这种半透+深度+模糊的效果可谓是在游戏渲染中的雷区蹦迪,更何况我们还是手游。但无奈拗不过美术,无论如何都要让我们试试。
其实我很理解美术的需要,在效果如此同质化的现在,要想在众多游戏中脱颖而出必须要有与众不同的效果。美术作为玩家直接接触的游戏表现层,理应是高于一切的重中之重。
灵光一现
本来这个事情基本是要以我们做了几个方案结果效果都不咋地性能也不行在浪费了一段时间后只得作罢的闹剧,但某日我突然灵光一闪。
仔细观察美术给出的设计图,虽然这个冰块确实是集齐了半透+深度+模糊三大渲染幻神,但我发现由于其内部透明度并不高,深度距离很浅,其基本只是对该装备嵌在冰块内部的另一部分产生上述效果,其实基本不能透过它看到场景中的其它物体。
所以,我可以只在材质中对该装备的另一部分做深度模糊效果。
突破了这一层思想桎梏后,我发现所谓装备的另一部分其实只是一个长方体而已。我可以很简单地将这个长方体使用函数表达,然后在屏幕空间做射线求交,就可以方便地得到深度值,至于模糊只不过是多发射几条射线而已。最重要的是,该操作全程只涉及到四则运算,性能一定好,啥设备都能跑。
材质制作思路
实现较复杂,有许多为了效果调优进行的怪异操作,因此这里只对核心算法做思路上的解释。
此外,由于本人是蓝图的超级无敌拥趸者,所有算法均采用蓝图连出来,一行Custom代码没写,但其实对于射线求交算法确实应该使用代码写,蓝图虽然写起来爽但是可读性太差了,因此下面的截图只做参考即可。
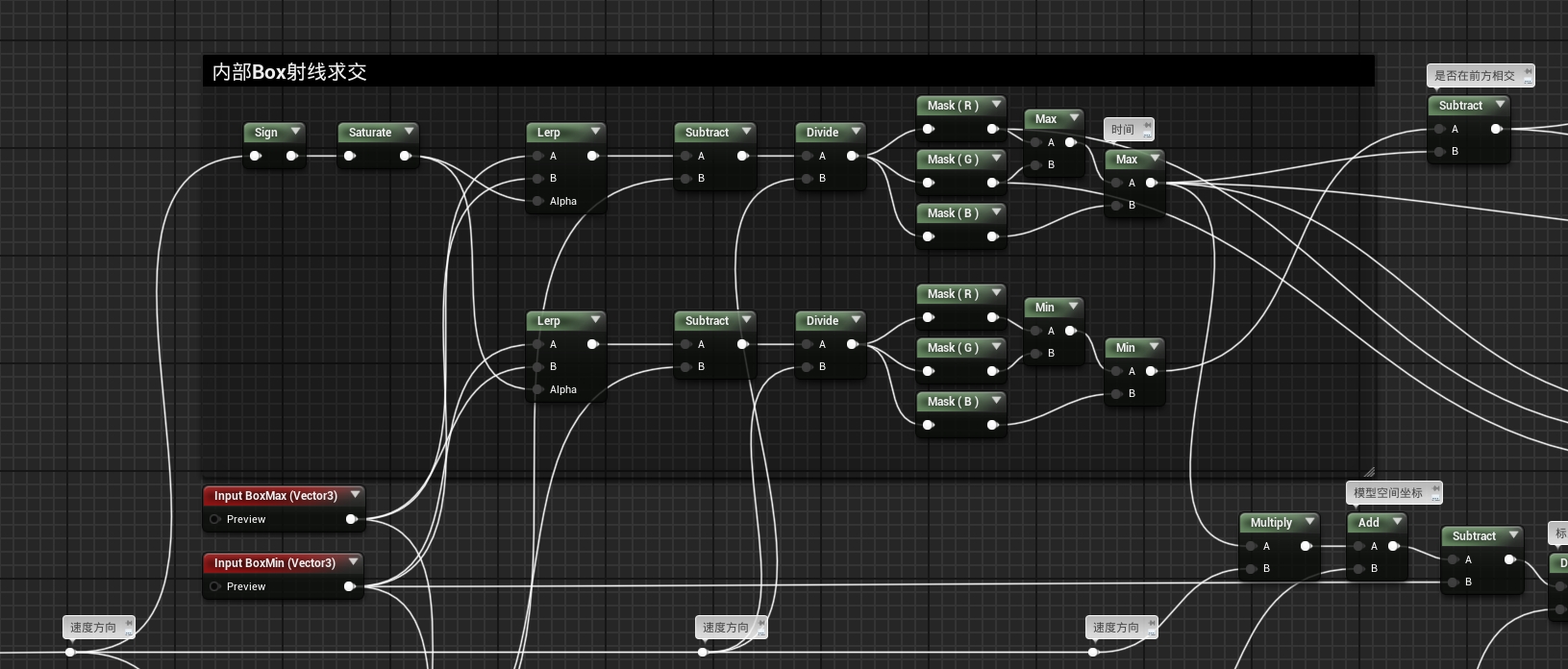
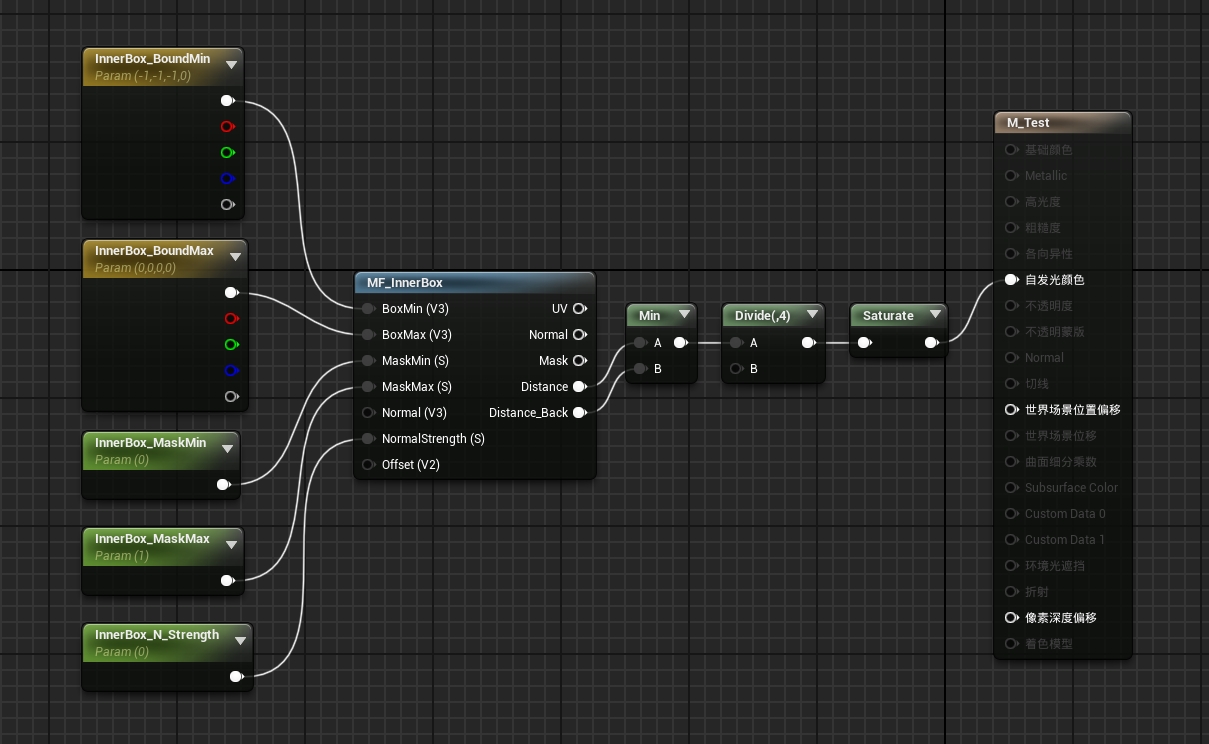
内部Box射线求交算法实现
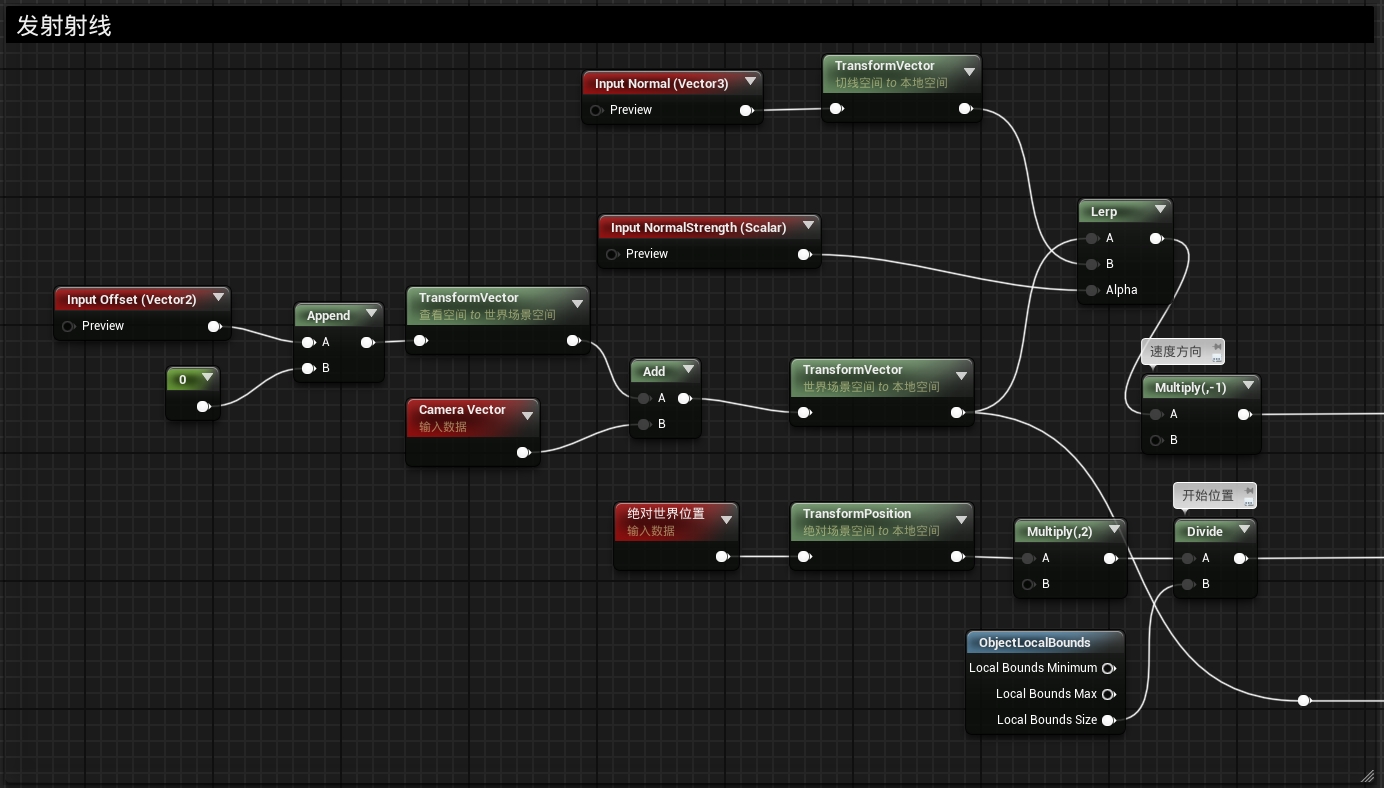
在材质函数中,将本地位置作为射线发射起点,本地视角方向被Normal和用于模糊的Offset扰动后当做射线方向对射线进行定义。
使用两个Vector3定义box,然后进行射线求交,最后得出时间t,也就是相交的深度。
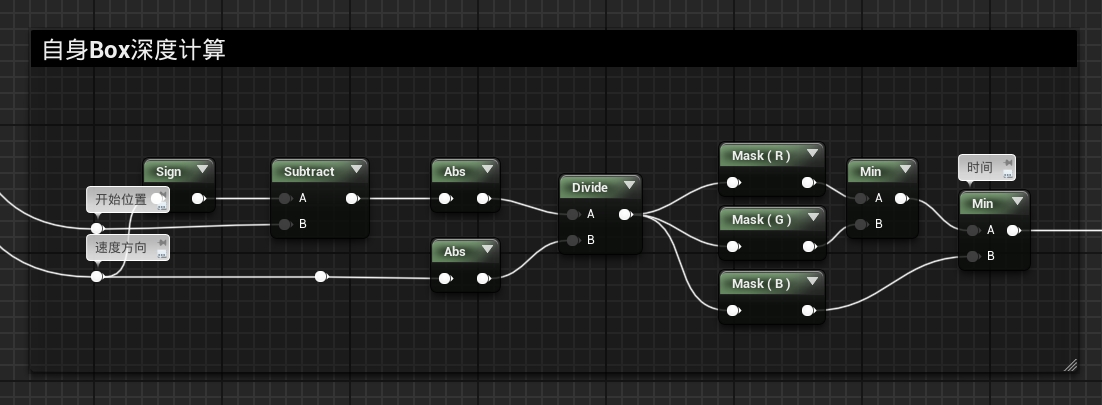
自身Box深度计算
这里还要计算出自身box的深度,以便在边缘自身深度小的情况下产生半透效果。
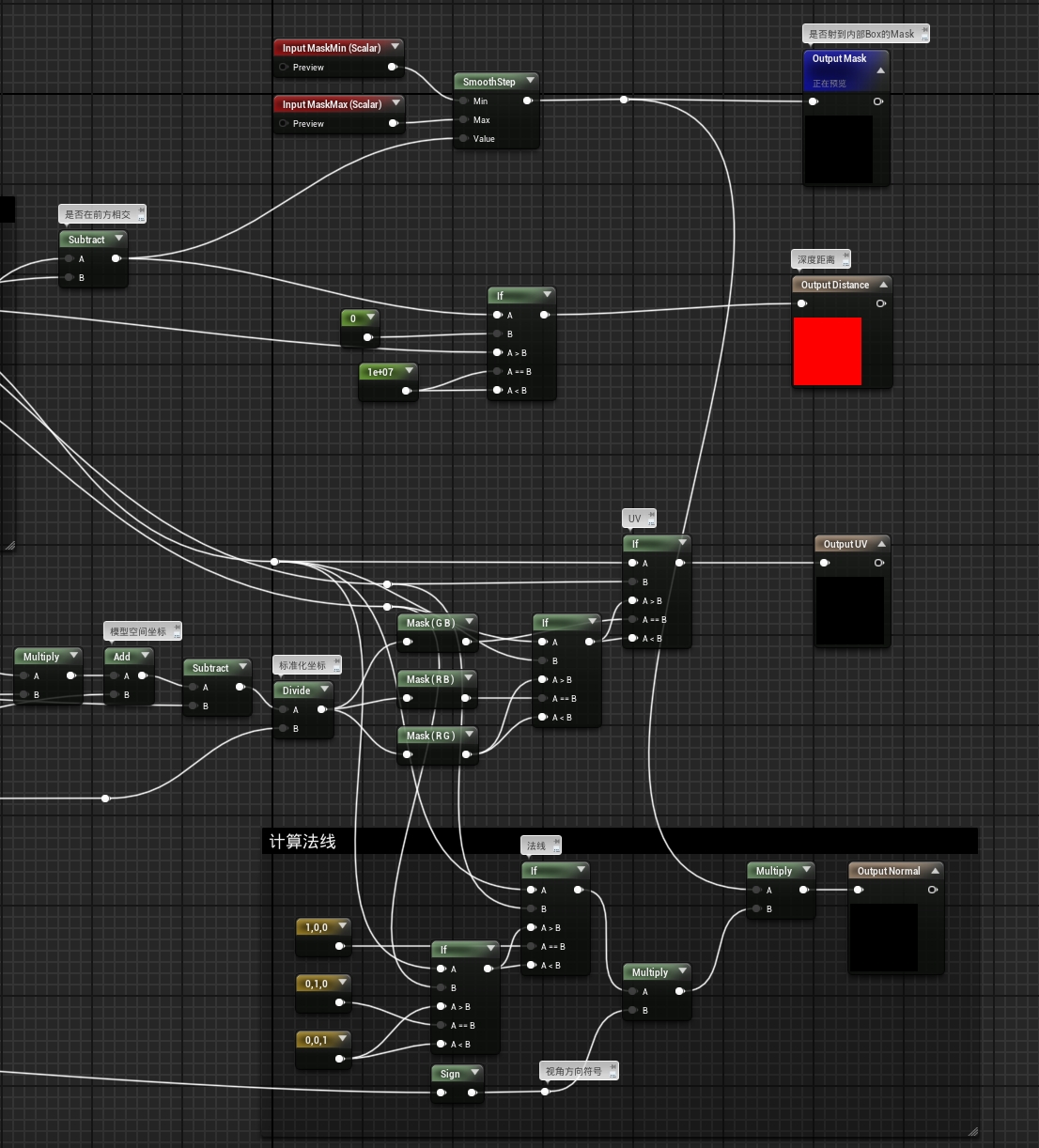
计算内部Box的UV和法线
最终经过一些计算,输出Mask、深度、UV和法线。
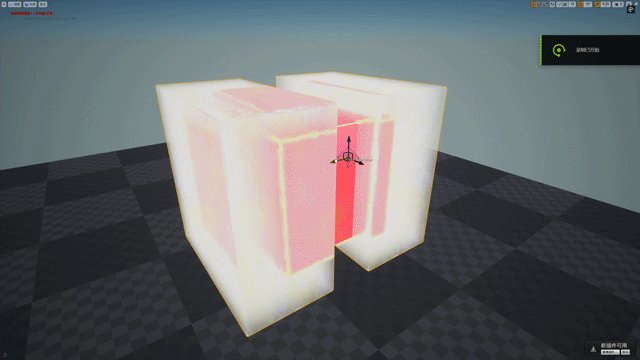
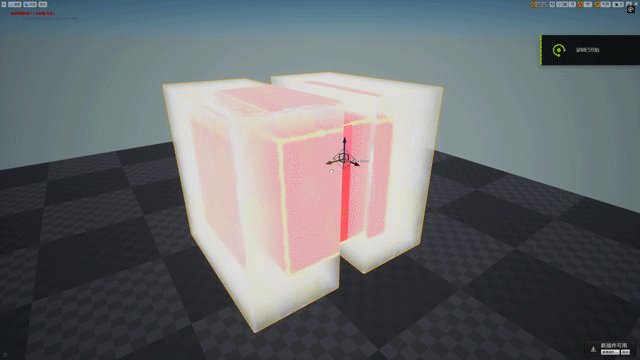
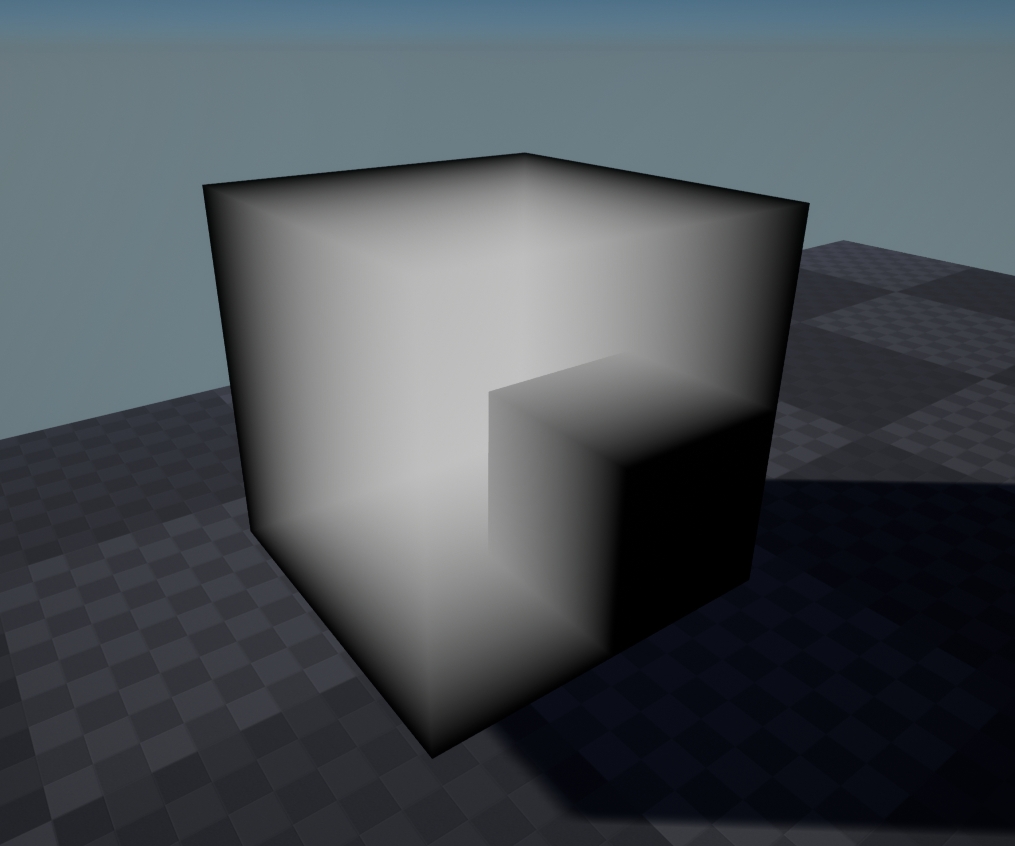
函数效果测试
简单测试一下写的算法,这里看一下返回的Distance。取两个Distance的最小值即可以表示深度:
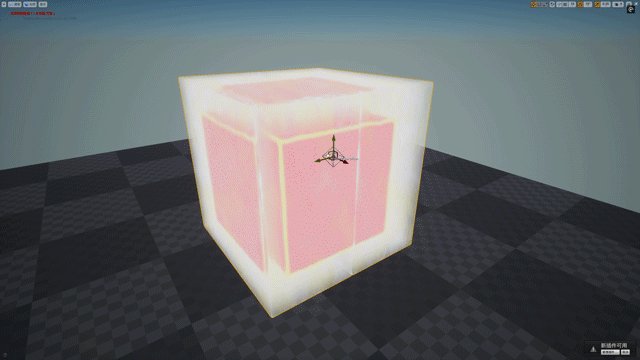
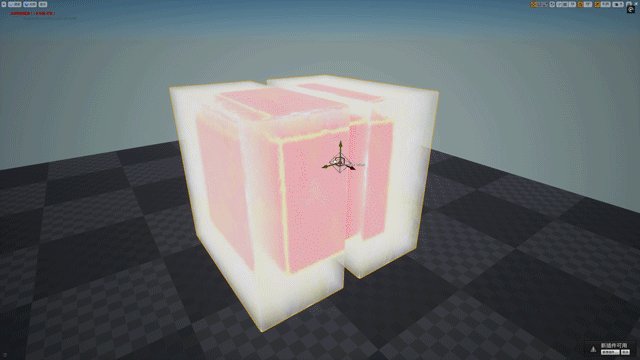
效果如下,很正确,且内部的Box大小位置可以实时调整。
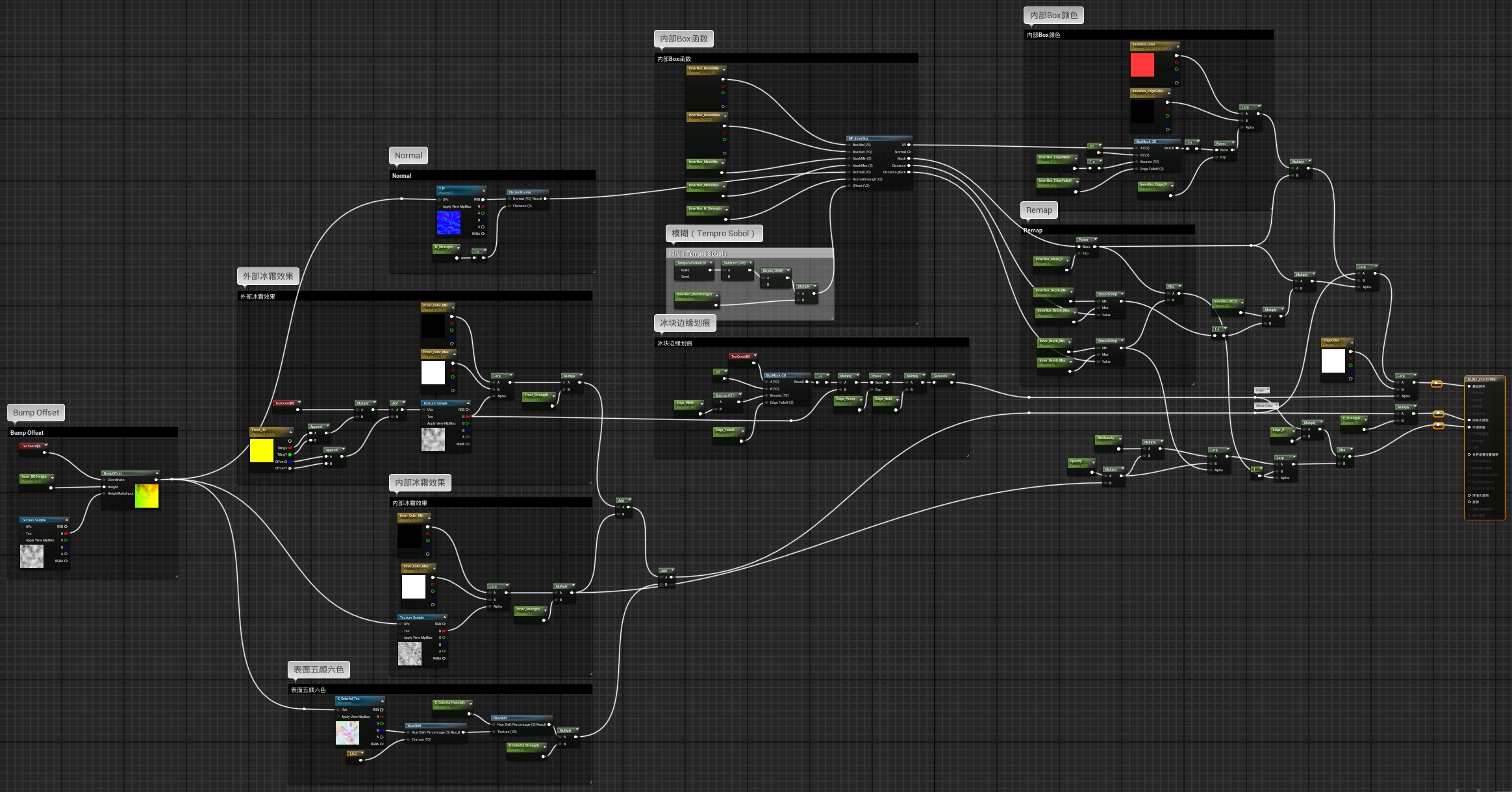
组合效果
最后对整体的效果进行组合调整即可,下面是材质蓝图的参考:












/Cover.jpg)