【PlayCanvas】定义脚本属性(公共变量)的方法
脚本属性的API文档:https://developer.playcanvas.com/en/api/pc.ScriptAttributes.html
添加脚本属性
add(name, args);
- name:属性名称
- args:性质
简单示例:
1 | Choose.attributes.add('overlapAniSpeed', { |
这是一个叫做Choose的脚本,我们为其添加了一个教overlapAniSpeed的属性。这个属性是数字,编辑器中所看到的命名是ChooseAni,鼠标放上去可以看到介绍,单位是s,默认为0.08,最大值0.5,最小值0.01。
args
| 名称 | 类型 | 作用 |
|---|---|---|
| args.type | string | 属性种类(”boolen”, “number”, “string”, “json”, “asset”, “entity”, “rgb”, “rgba”, “vec2”, “vec3”, “vec4”, “curve”) |
| args.assetType | string | 属性种类的更细分,为编辑器的拾取器所用,默认为all |
| args.default | all | 属性的默认值 |
| args.title | string | 编辑器中的属性命名 |
| args.discription | string | 编辑器中的属性介绍 |
| args.placeholder | string, string[] | 单位,对于vec2, vec3等多值属性使用一个数组表示 |
| args.array | boolean | 这个属性是否是个数组 |
| args.size | number | 如果这个属性是数组,那么这个数组的大小 |
| args.max | number | 如果这个属性是number,其的最大值,若最大值最小值都被设置,则编辑器中将会出现滑块 |
| args.min | number | 如果这个属性是number,其的最小值,若最大值最小值都被设置,则编辑器中将会出现滑块 |
| args.precision | number | 如果属性是number,带有浮点值的精度级别。 |
| args.step | number | 如果这个属性是number,拖动值时的步进大小 |
| args.curves | string[] | 如果属性是curve,曲线的名字数组 |
| args.color | string | String of color channels for Curves for field type ‘curve’, can be any combination of rgba characters. Defining this property will render Gradient in Editor’s field UI. |
| args.enum | object[] | 枚举值,在编辑器中将产生下拉栏 |
| args.schema | object[] | List of attributes for type ‘json’. Each attribute description is an object with the same properties as regular script attributes but with an added ‘name’ field to specify the name of each attribute in the JSON. |
Try一Try
如果现在我们有一个actorMovement的脚本,策划事r特别多,改来改去的。我们不想每次改个数就得叫我们在代码里改,所以就把变量暴露在编辑器,让策划自个r调去。
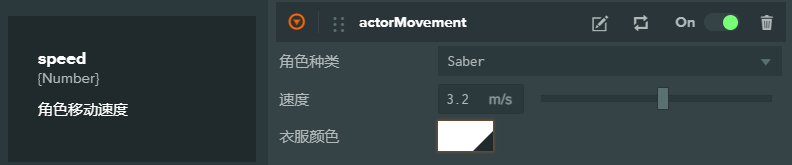
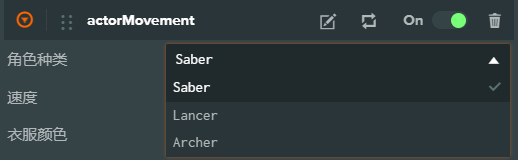
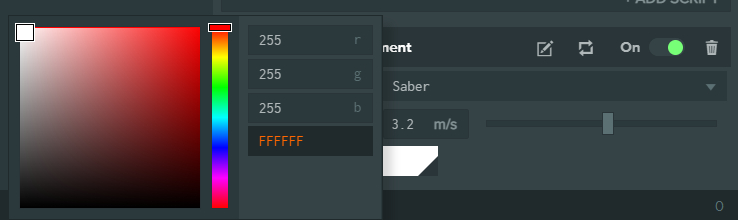
此次我们要暴露三个变量。其中一个是actor类型,有三种可能取值:Saber,Lancer和Archer;另一个是移动速度,从1-5的取值范围,只精确到小数点后一位。还有一个是衣服的颜色,肯定是个rgb值;
设计
actor类型的属性就叫actorType吧,咱们小学二年级就学过这种情况应该用枚举值。
速度就叫speed,设置最大值最小值,单位是m/s。
颜色也一样,是rgb。
策划的英文还不咋地r,还得给他整点r中文。
实现
1 | // 角色种类 |
然后把这个脚本挂在一个物体上,就是如下的显示哒!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 SuzhiのBlog!
评论