【UE4】虚幻72h创作挑战赛——奇点 交互叙事
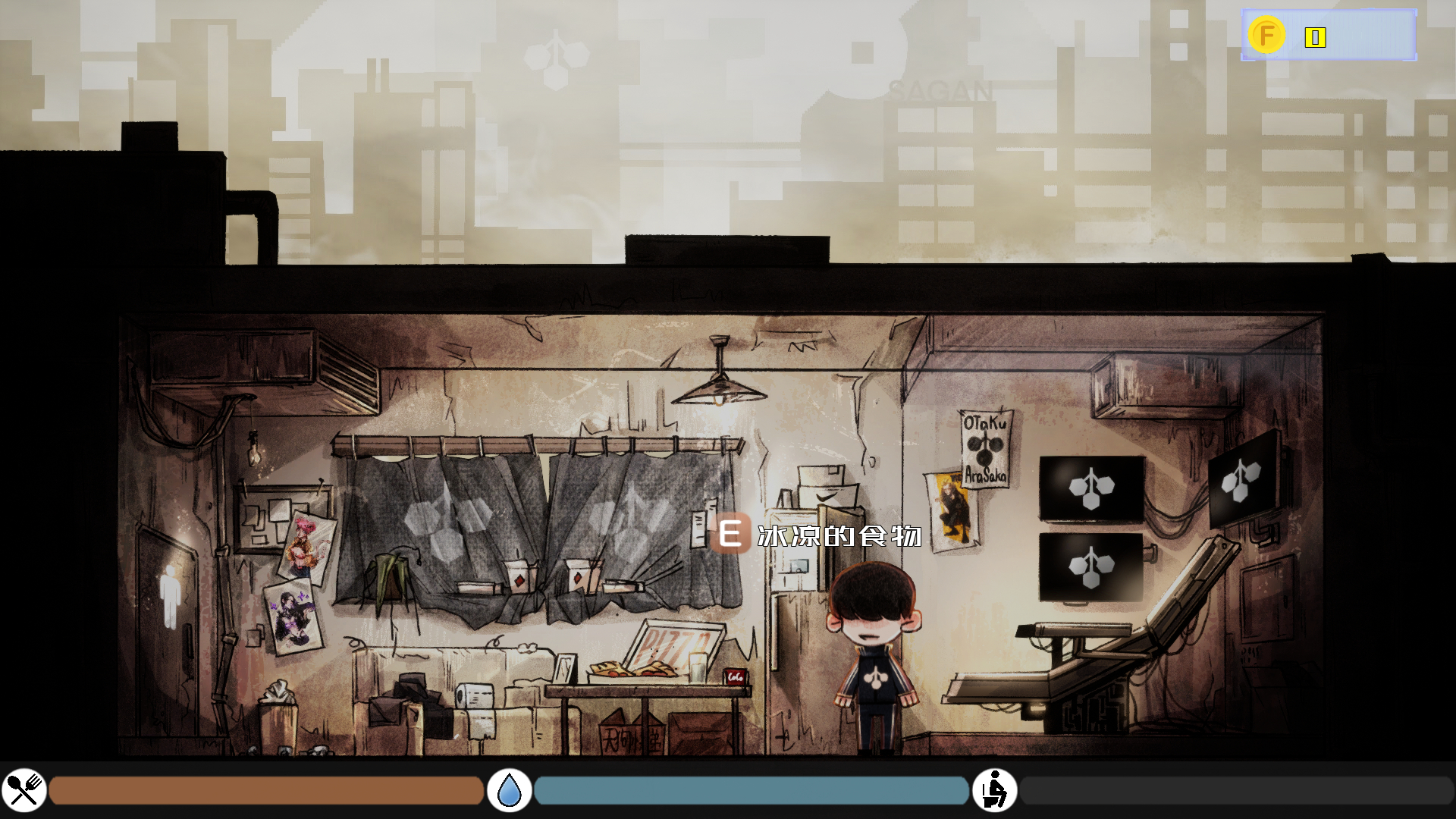
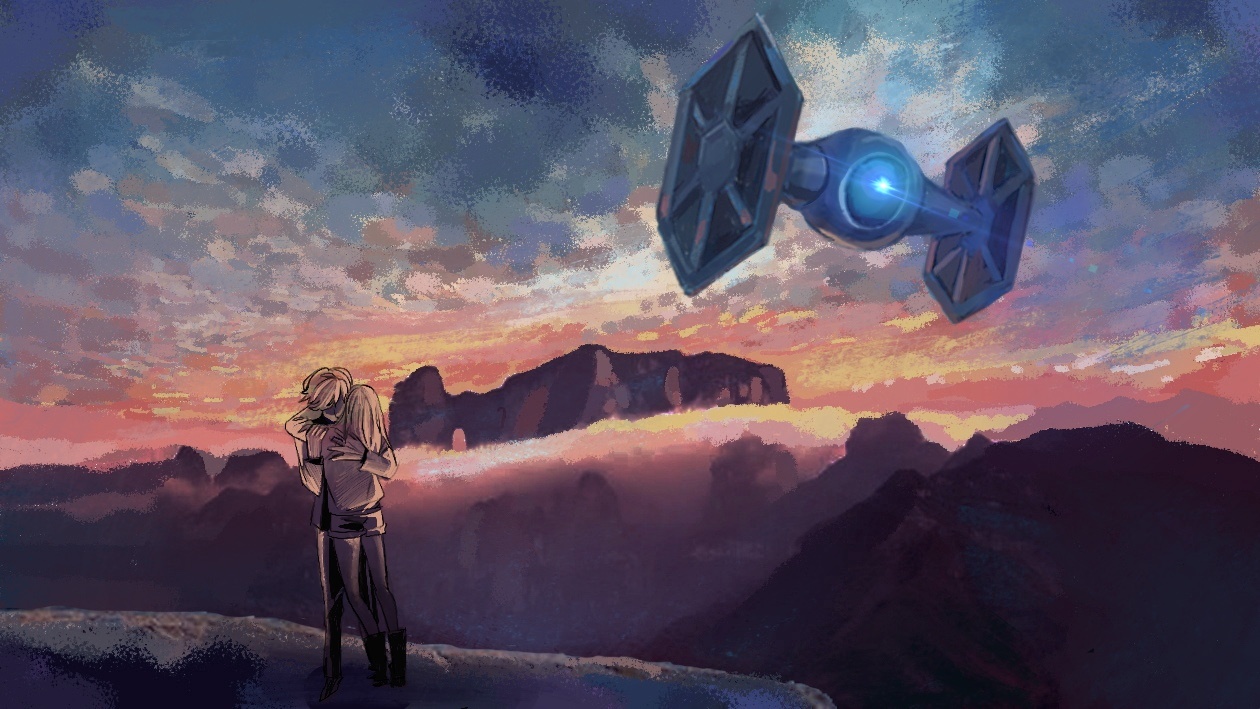
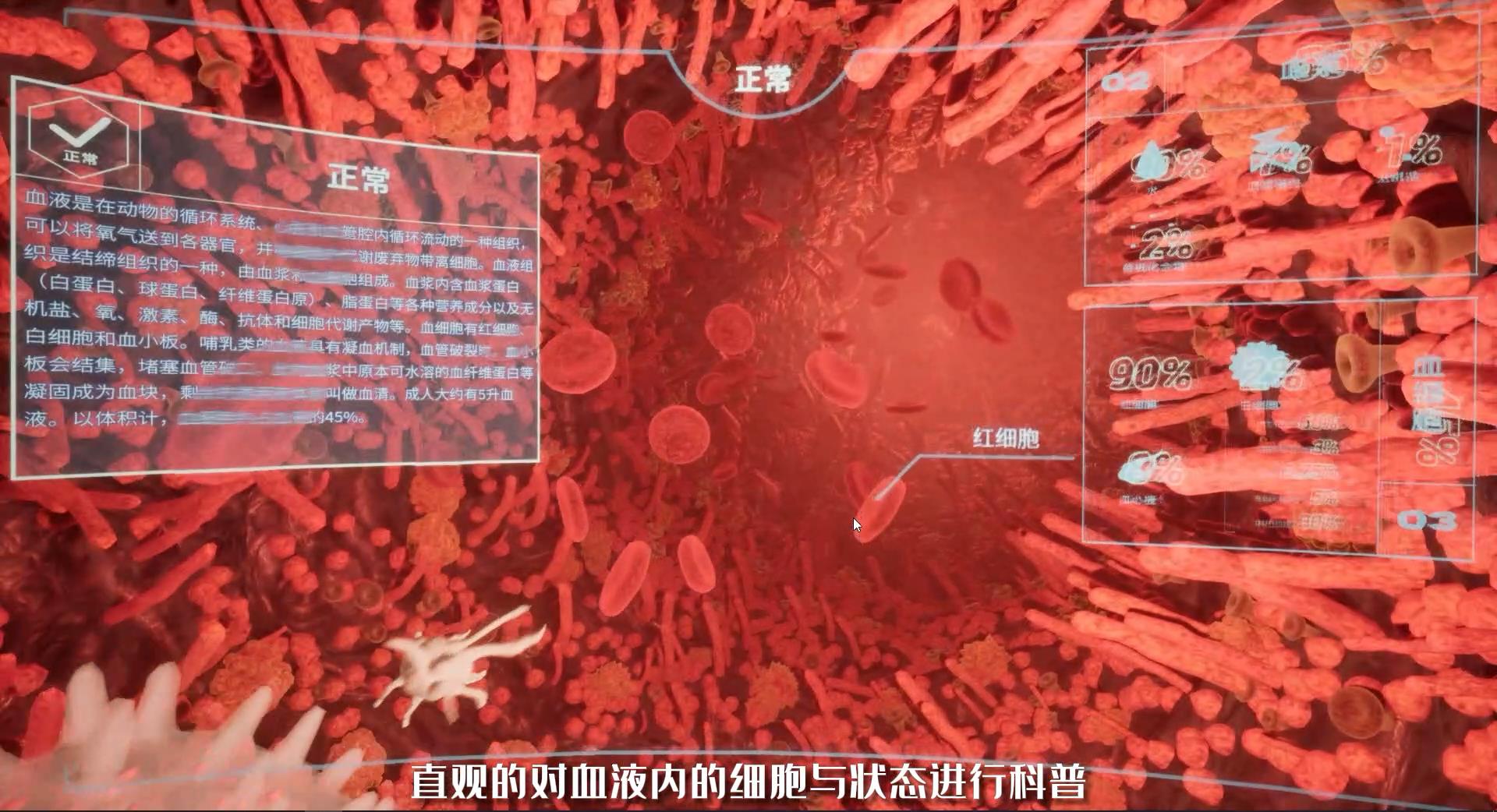
游戏截图
游戏介绍
玩法简介
- 比赛主题:技术爆炸
- 一个交互叙事作品,感受技术的爆发与毁灭。
分工
组内有4名同学:我、Perhacept、CTR、液氮,分工如下:
- 我:玩法程序、视效设计、技术美术;
- Perhacept:策划、文案、推广;
- CTR、液氮:概念设计、二维美术、三维美术;
技术路线——风格化渲染
由于是一个交互叙事作品,所以在蓝图逻辑方面没有很大的新尝试。
但由于考虑到比赛题目是技术爆炸,我们决定通过视觉这个最直观的途径给予玩家“技术提升”的感受,所以决定使用UE4的后期处理材质进行风格化渲染。在技术提升时平滑切换渲染方式,给予最强烈的视觉冲击,最终实现的效果还不错:
后期处理材质蓝图:
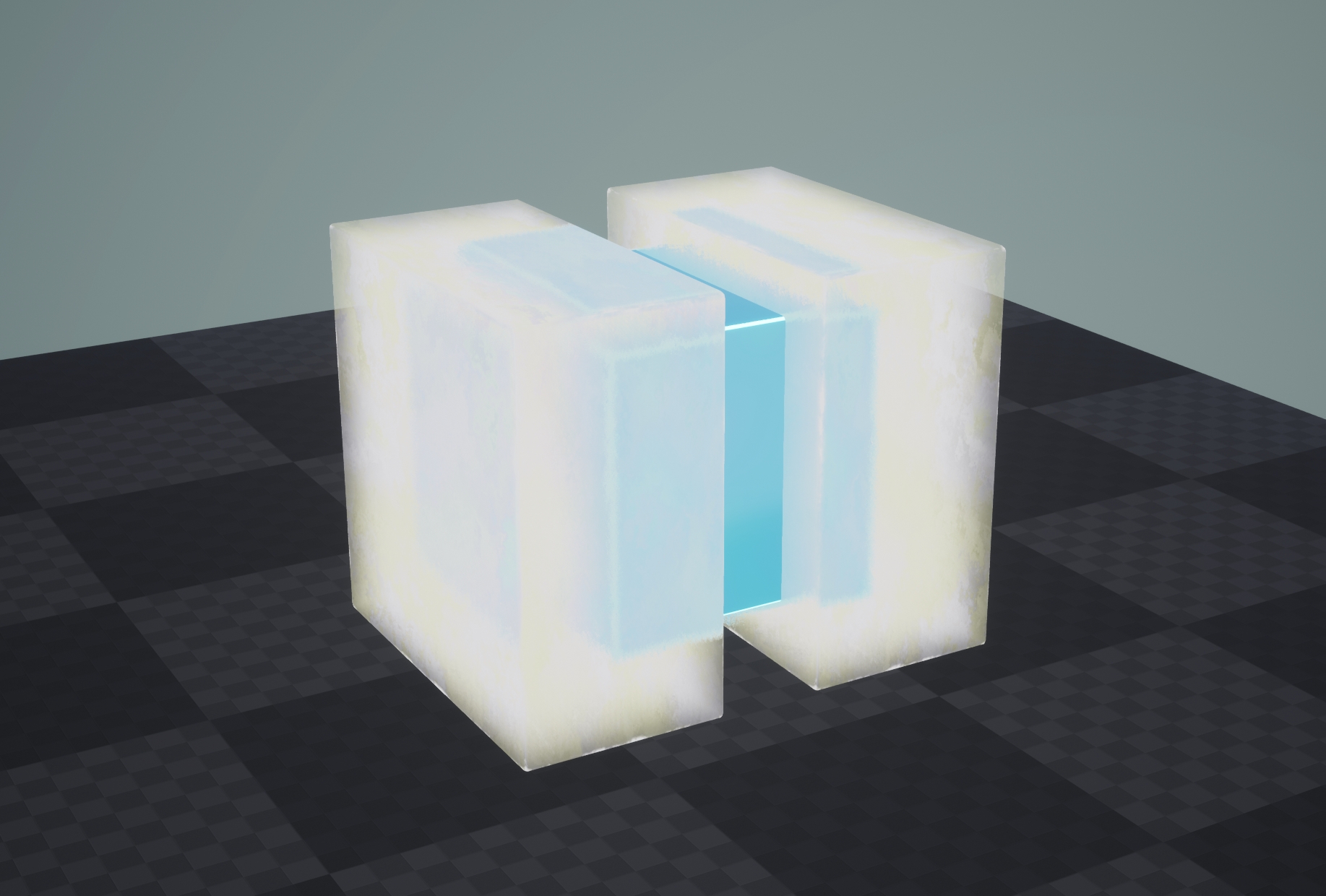
实现方式:
描边
原理:
- 获取GBuffer中的场景深度(Scene Depth),将UV坐标上下移动,减去未移动的深度,并将结果叠加,则深度相差过大的相邻位置,也就是边缘会出现黑色描边;
- 通过控制UV坐标偏移量可以控制描边粗细。
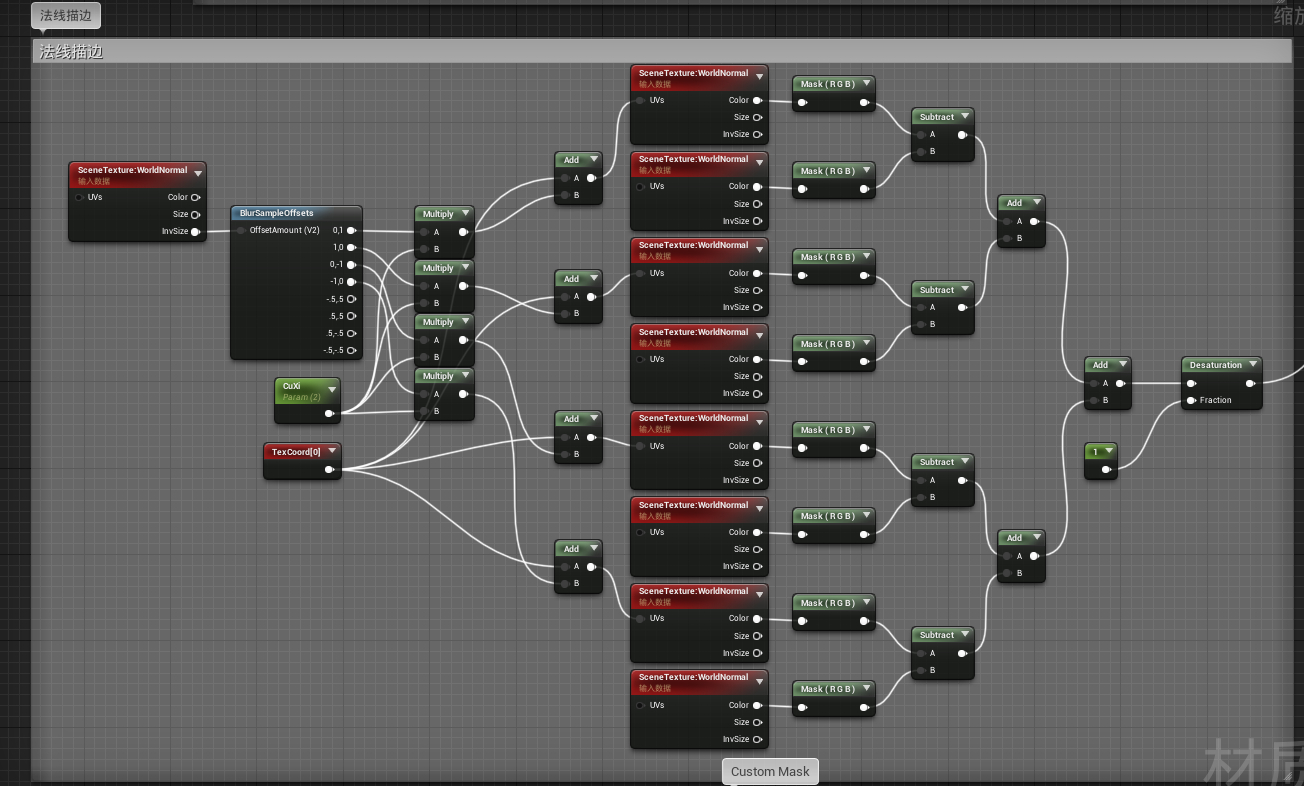
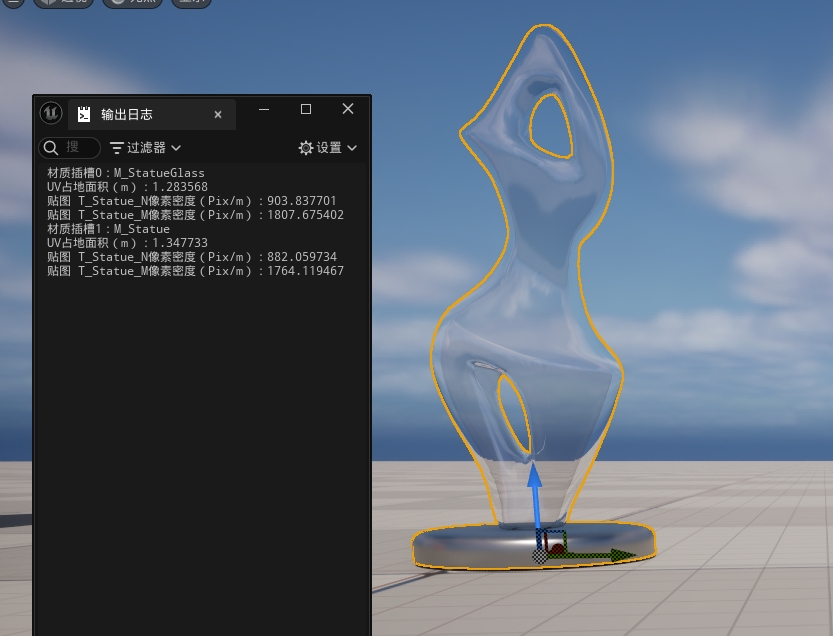
法线描边
为了增加物品内部细节,在法线有大变化的地方也描边,原理与描边类似,只是输入变成了GBuffer中的世界法线(World Normal)。
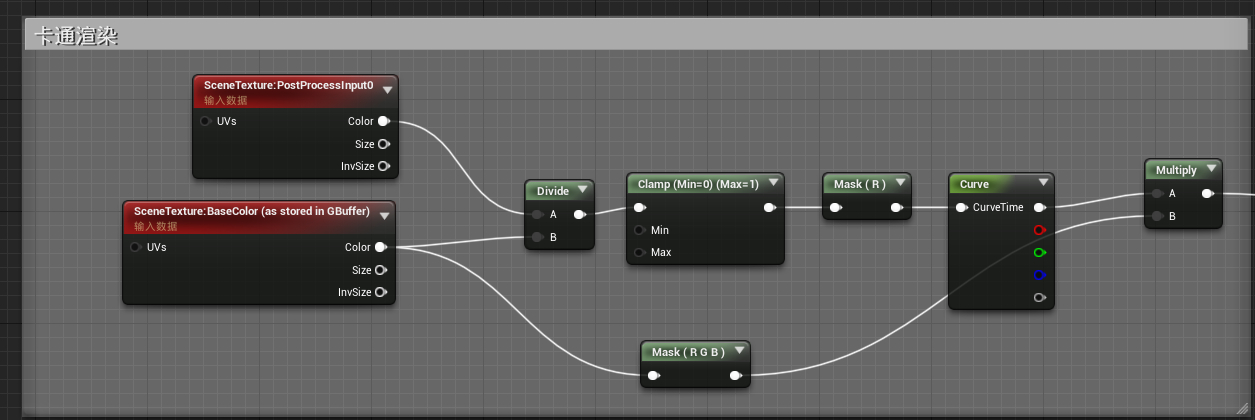
卡通着色
原理:
- 获取GBuffer中的场景基本色(Base color)
- 使用画面除以基本色会得到光照信息
- 将光照信息处理后再次与基本色相乘,就获得了自定义光照的卡通渲染
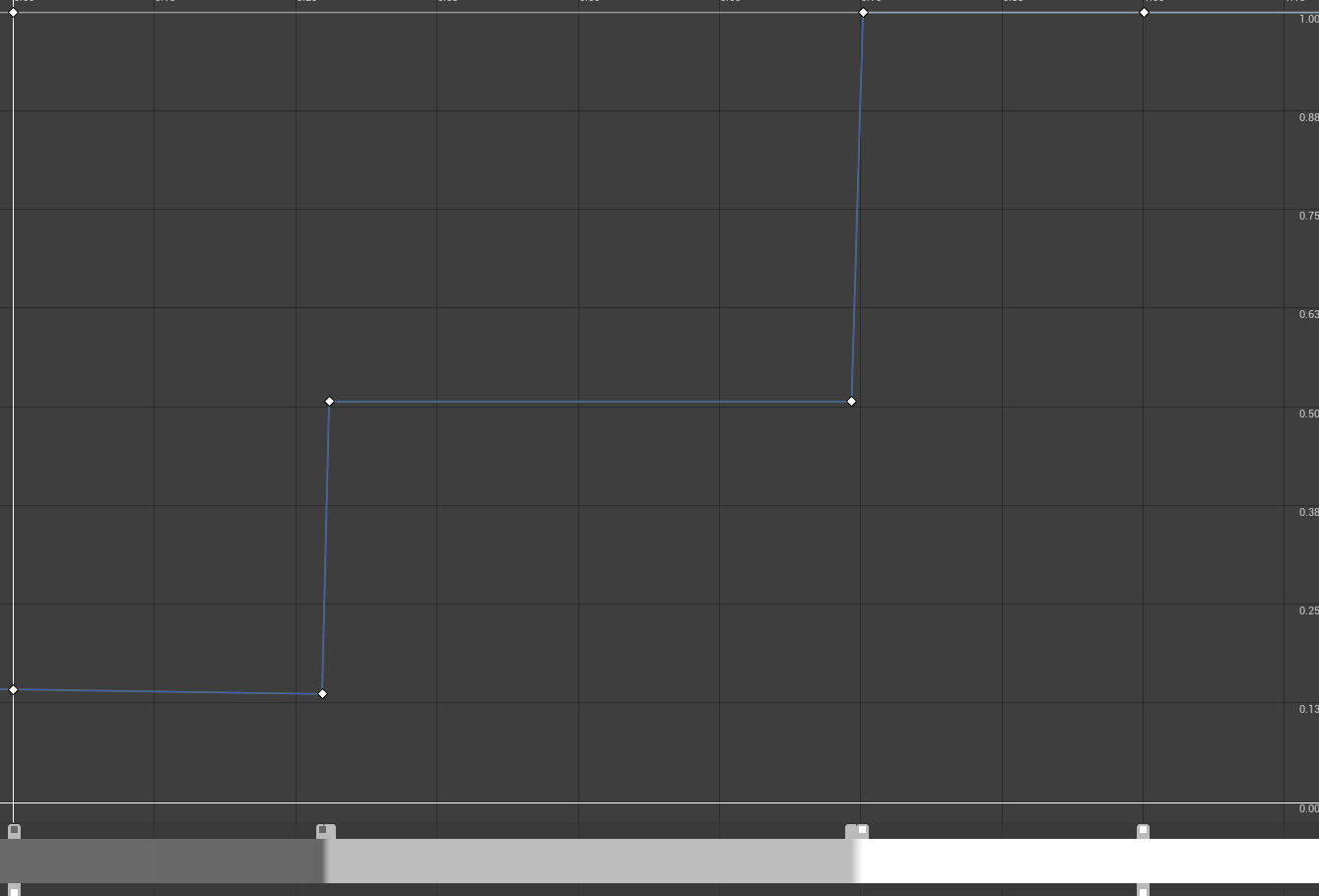
这里我用的硬边阴影曲线如下:
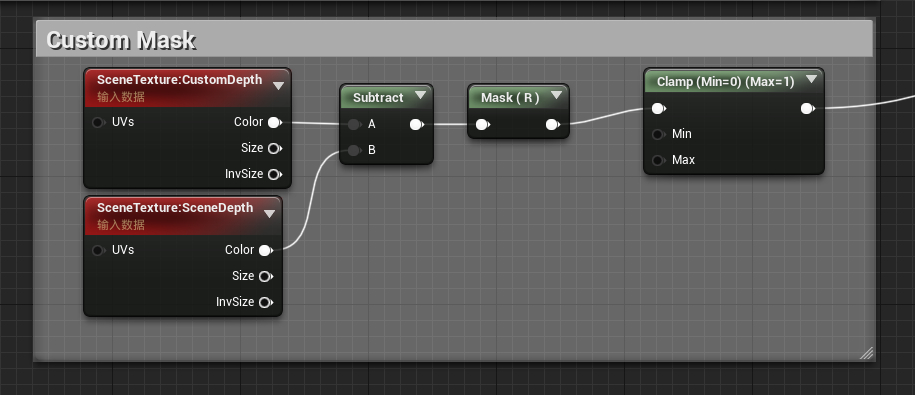
自定义深度通道
由于色块渲染时辨识度过低,为了增加辨识度,场景中一些重要元素我们设计为纯黑色,这就用到了UE4的自定义深度(Custom Depth)通道:
原理:
- 对于未指定自定义深度的部分,Custom Depth数值极大;
- 所以用自定义深度通道减去场景深度通道,这样制定了自定义深度的位置计算后会小于0,显示为黑色。
通过线性插值(Linear interpolation)达成在各种渲染风格之间平滑转换的效果。
其他
部分场景模型以及材质来自虚幻商城,飞船模型等均为组员自制。
收获
首先是体验了一把在限时GameJam比赛中制作3D游戏的感觉,真切的感受到了制作3D游戏的不易。
然后就是把学到的后期处理材质技法在实战中应用了一下,并且打到了不错的效果。我很喜欢这种视觉效果,更坚定了我今后继续学习风格化渲染和计算机图形学的想法。
不足
- 定位有些尴尬,作为游戏没有什么游戏性,作为交互叙事流程又不够长;
- 没有很好地封装材质函数,导致后期后期处理材质蓝图十分混乱;
- 不是很完整,很多细节没有补全,甚至忘了做退出程序的方法,只能Alt+F4……
- 其实做的时候有很好的想法和设计,比如这里表现了技术爆炸需要靠内因和外因两个方面,那里表现了技术爆炸很多都需要尝试,并在无意间发现,等等等等。但是最后发现这些设计传达的效率很低,体验者并不能很好的理解,我们陷入了设计者的怪圈。今后还是需要跳出设计者的角度思考。
游戏链接
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 SuzhiのBlog!
评论